Idea of our first Application
So far you know what app inventor is and how to run it on your computer. Now I'll tell you how to make your very first android application and once again I am saying it is pretty simple you will not require any programming or coding stuff for this.
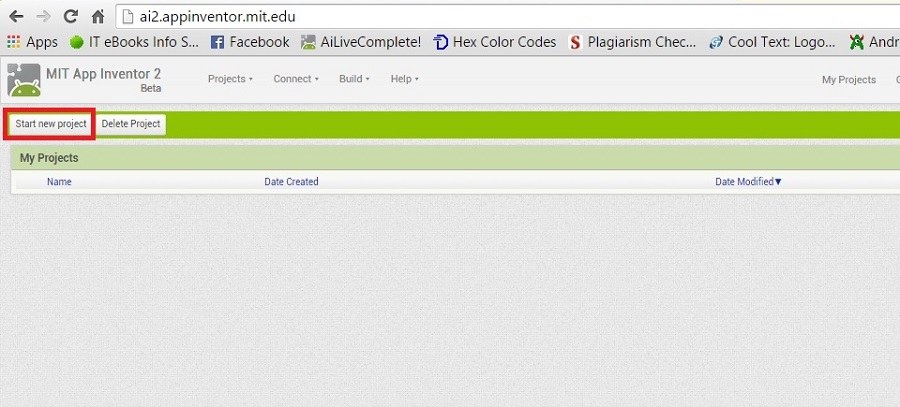
Login to your App Inventor account using the steps mentioned in last chapter and you will land to the My Projects Page.
- Since you have not developed any projects so far it is not showing any list under My Projects. We will begin our first project, click on the "Start New Project" button to start.

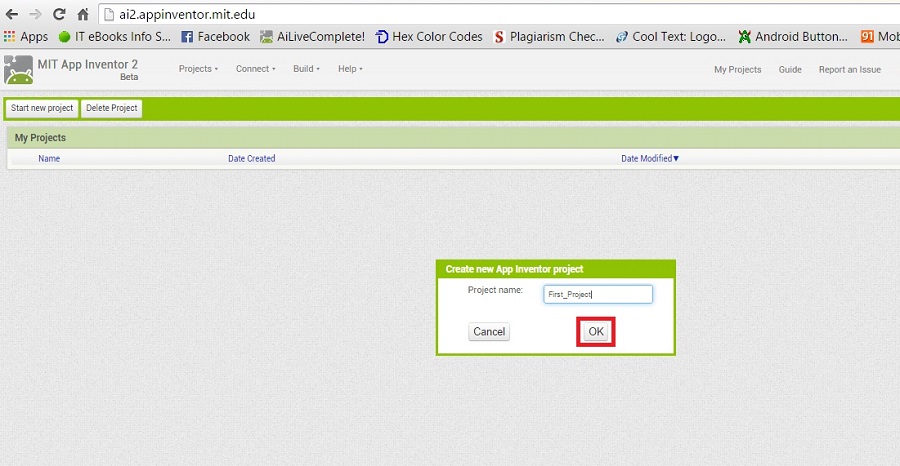
- Give a suitable name to the project. You can give any name as per your choice. Since it is our first project we are naming it as "First_Project". Please keep in mind that if you project name has more than one word then you should use underscore(_) to separate them as it doesn't allows using spaces. Click on Ok button to proceed.

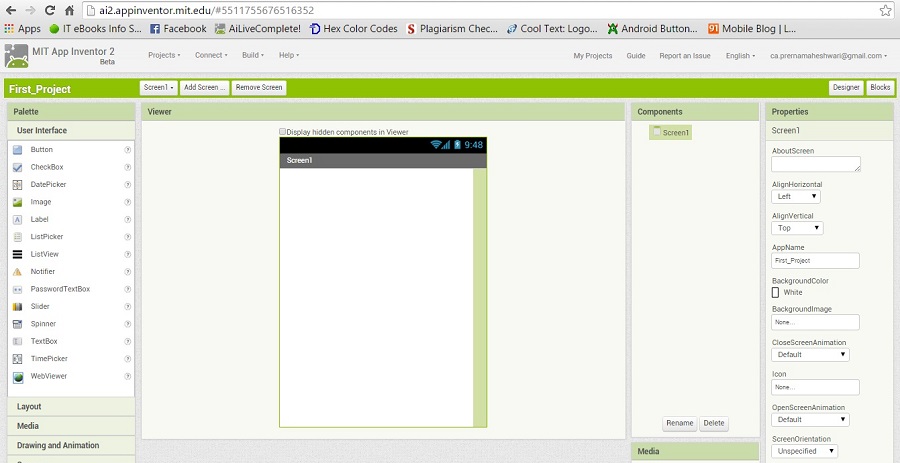
- You will now be seeing something similar to the below image. This is the main page for the development. Here we will be adding various component to our project and then add the respective functionality. Don't worry I'll brief you about various things you are seeing on the page. The page you are currently seeing is called as designer because we design our app how it should look like.

Although we have named our application/project as First_Project but let me tell you what we want our app to do. Before continuing on any app we should have an idea to go or a plan to proceed. Here is what we want our app to do.
Objective
We want to make an app which will work as text to speech converter. We will provide it a text and it will respond us with voice. Sounds cool!!!!
So let's think how it should look like.
- It should have a text field where user can input the text using the device keyboard.
- It should have a button to tell the app that we have finished typing and we want to listen.
That's all, we have noted down our requirements and now I will tell you how to convert this idea into a working application.
Your screen in the viewer is empty that means you have not added any component to it. As per our requirement we want a Textbox and a Button.
In next chapter we will discuss what all components you need to add to your viewer as per your requirements followed by the behavior.