Auto SMS reply Application
The purpose of this app is seen as the utility to work as a SMS assistant for your phone. Many a times when we are on the road or in meeting, or in some important conversation and unable to respond to incoming text messages in such a situation it is handy to set a custom message and it will be delivered to the number from which we will get next text. You can use to during sleep as well, so that you can inform your senders that you are in sleep and will respond to them after you wake up.
GUI Requirements
Here as a part of GUI we will be having a text box where user can enter message text to save it to local database. A button will be there to perform the action of saving text to database. A complete list of various other components is mentioned below.
We will be requiring following components for this project.
| Component Name | Purpose | Location |
|---|
| Horizontal Arrangement | To arrange the child components horizontally | Palette → Layout → Horizontal Arrangement |
| Label | To display a label | Palette → User Interface → Label |
| Text Box | To receive input from the user | Palette → User Interface → Text Box |
| Button | To confirm the user choice | Palette → User Interface → Button |
| Tiny Database | To store the phone number locally | Palette → Database → Tinydb |
| Texting | To control the SMS related functionality | Palette → Social → Phone Call |
Steps for Creating the Application
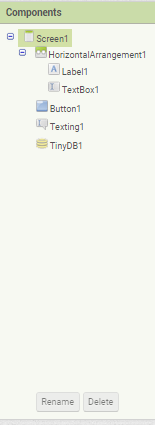
- Drag and drop the components mentioned above to the viewer.
- Visible components will be visible to you while the non-visible components will be located beneath the viewer under tag "Non-visible".
- Label and text box you need to put within the horizontal arrangement to keep them aligned.
- Here you might not be clearing with the notifier component, what it is and how it does. Once we reach the blocks editor you get to know the reason behind using it.
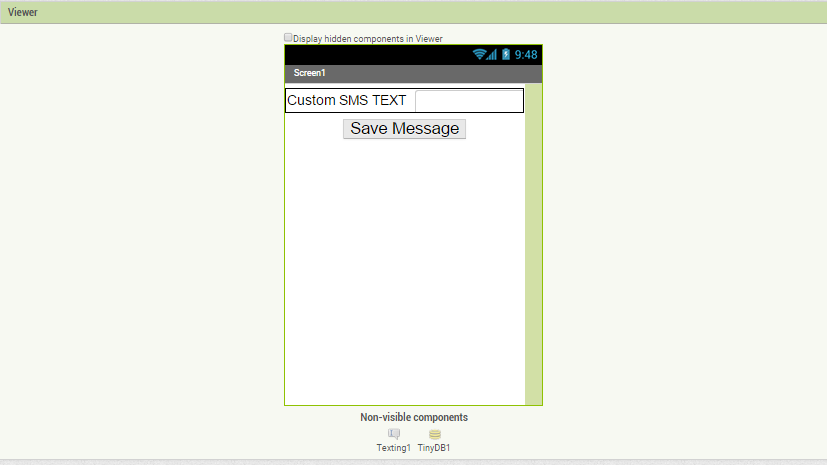
- If you have dragged and placed everything, the layout will look something like this.


- Make the necessary property changes like we did in changing the text property for label and button components.
- We do not have any media usage so we need not to upload any image or sound to our application.
- So this way your graphical user interface is ready. This is exactly how the application will look like after the installation.
Adding Behaviour to the Blocks
Now we will be heading towards the blocks editor to define the behaviors so let's discuss what is the actual functionality that we are expecting from our application?
- Within the app the user should be able to store the automated text which will be delivered to the mobile number attached with each incoming SMS. User will be typing in the text box.
- When any incoming message is received, the application should be able to extract the number attached with the incoming message and send back the automated message. The text will be pre-saved in the database.
So let's move on and add these two behaviors using the block editor. I hope you remember how to switch from designer to block editor. There is a button available right above the properties pane to switch between the designer and block editor.
Block Editor Blocks
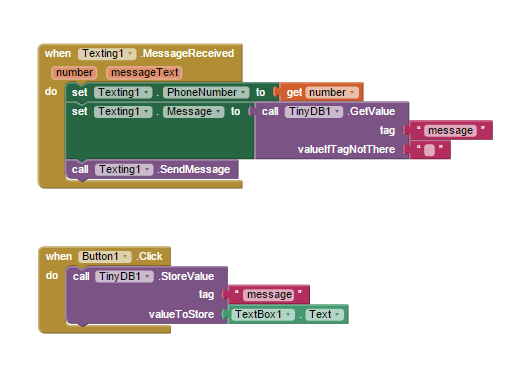
I have already prepared the blocks for you. All you need to do is drag the relevant blocks from the left side palette and drop it on the viewer. Arrange the blocks the same way you are seeing in the image. I will explain you each, what it does and how it is called.

- First block is for texting component. As you can see, the texting component has two inputs attached with it namely "number" and "message Text". Both these inputs are extracted from the incoming message.
- Text component require a phone number and message text to complete the SMS sending action. The number we have already received as input and the text we will be fetching from the database.
- Second block is for the save button. Once the user will be having number typed in the text box and presses the save button it should save that number into the database.
Now you have done with the block editor too. Next we will move to download and install the app on your phone to check how it is working.
Packaging and Testing
To test the app you need to get it on your phone. First you have to download the application to your computer and then move it to your phone via Bluetooth or USB cable. I'll tell you how to download it.
- On the top row click on the "Build" button. It will show you option to download the apk to your computer.
- Downloading will show the progress and after successful download the application will be placed to the download folder of your directory or the preferred location you have set for your downloading.
- Now you need to get this apk file to your mobile phone either via Bluetooth or via USB cable. Once you have placed the apk file to your SD card you need to install it. Follow the on screen instructions to install it. You might get some notification or warning saying install from un-trusted source. Allow this from the settings and after successful installation you will see the icon of your application in the menu of your mobile. Here you will see the default icon which can be changed and we will tell you as we move ahead in this course.
I hope your application is working exactly the requirements you have given. Now depending upon your usability and customization you can change various things like image, sound and behavior also.
Debugging the Application
We have just created the prototype of the application with very basic functionality and what the user might be interested in? Now comes various cases which require serious care so as not to annoy the user and your app should be able to sustain. Consider the below cases :
- What will happen if the user has not stored any text?
- What if the user have typed the text in the text box but not pressed the save button. Will it be able to send text? Will it be able to send SMS when he next time open the app?
- We are responding to text messages, can we make it to respond to incoming calls as well?
These are some of the creepiest scenarios that might occur and the user wants your application should respond to the situation with intelligence like if he has given alphabets instead of digits in the number text box and he attempts to save that, he should be alerted that you have given wrong format of numbers so that he can correct that.
Think over about all these scenarios, how you can integrate these into the application? Do ask me if you fail to accomplish any of the above cases.