Creating Theft Alarm App
Today smartphones are smart enough to alert you when some un-authorized or unwanted person has access to it. Today we will be making an android app which will play an alert sound when anyone touches or moves your phone from its position. This app can be pretty useful to let the kids away from your phone as well because after hearing this sound they might not want to take it.
GUI Requirements
Here for now we are not having any special GUI requirement but rather than keeping the screen white it is better to show some danger or haunted image on the screen. We need to upload an image and a sound that we want to play.
We will be requiring the following components for this project.
| Component Name | Purpose | Location |
|---|
| Button | To know when screen touched | Palette → User Interface → Button |
| Sound | To play sound | Palette → Media → Sound |
| Accelerometer Sensor | To sense the change in position of device | Palette → Sensor → Accelerometer Sensor |
Steps for Creating the Application
- Drag and drop the Button onto the viewer.
- Now select Sound under media and drop in on to the viewer, you will see it placed under non-visible components.
- Now from Sensor category choose Accelerometer Sensor and drop on viewer. Same way it will also be listed under non-visible components.
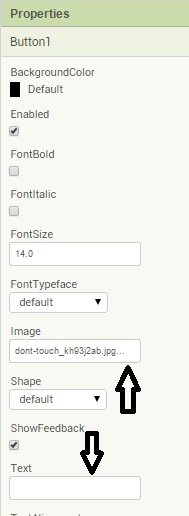
- Now select the Button1 in the components and look for its properties in property pane.

- You will find
Text property with some pre-written value Text for button1. You need to erase all this text and make it empty.
- Now we want a threatening image on the screen so why not add it to the button.
- Under button properties you will see
Image property select it and it will ask to upload any photo from your computer. You can browse the location and it will be uploaded to the server and will also be seen under media tag on the same page.

- In the same way we need to upload the sound file that we want to play.
- Now select the Sound1 component and under its properties set its source to the sound file you have uploaded.
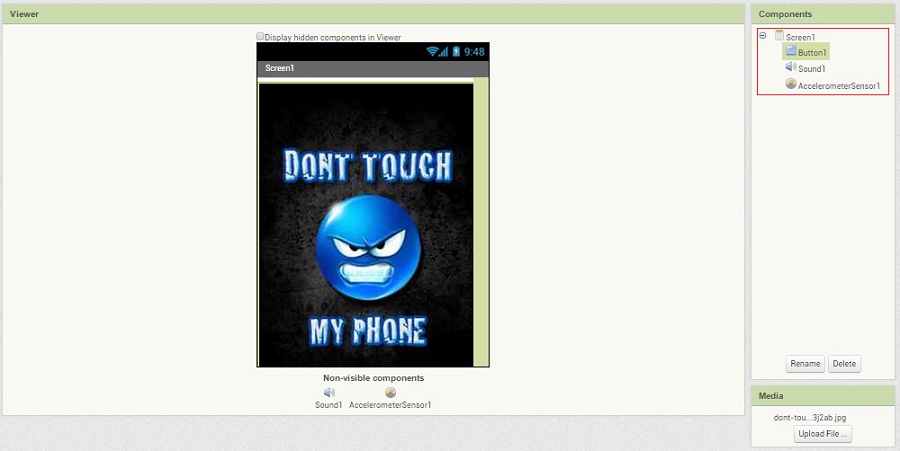
- When you have done with this all your viewer should look something like this. I have used a different image apart from it everything must be same.

Adding Behaviour to the Blocks
Now we will be heading towards the blocks editor to define the behaviors so let's discuss what is the actual functionality that we are expecting from our application?
- When the screen is touched it should play sound i.e. the button we have used can sense this touch.
- When phone is moved from its place it should play sound i.e. the accelerometer sensor will sense this movement.
So let's move on and add these two behaviors using the block editor. I hope you remember how to switch from designer to block editor. There is a button available right above the properties pane to switch between the designer and block editor.
Block Editor Blocks
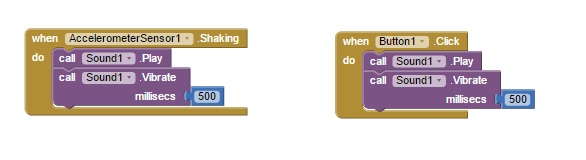
I have already prepared the blocks for you. All you need to do is drag the relevant blocks from the left side palette and drop it on the viewer. Arrange the blocks the same way you are seeing in the image. I will explain you each, what it does and how it is called.

- First block is for the accelerometer. We have added accelerometer sensor to our project to sense any movement in the physical position of the device. So as soon as the accelerometer will sense the movement it will do the following two events.
- It will call the sound component to play the sound. The sound will be that we have set as a source to it in the designer.
- It will vibrate the device for 500 milliseconds. The amount of time you want the device to be vibrated can be modified since it is an editable field.
- Second block is to trigger the events when someone touches the screen. Since we have added a button whose image property is the image you are seeing on your screen. As soon as it feels the touch it will play the sound and similarly vibrate it too.
Now you have done with the block editor too. Next we will move to download and install the app on your phone to check how it is working.
Packaging and Testing
To test the app you need to get it on your phone. First you have to download the application to your computer and then move it to your phone via Bluetooth or USB cable. I'll tell you how to download it.
- On the top row click on the Build button. It will show you option to download the apk to your computer.
- Downloading will show the progress and after successful download the application will be placed to the download folder of your directory or the preferred location you have set for your downloading.
- Now you need to get this apk file to your mobile phone either via Bluetooth or via USB cable. Once you have placed the apk file to your SD card you need to install it. Follow the on screen instructions to install it. You might get some notification or warning saying install from un-trusted source. Allow this from the settings and after successful installation you will see the icon of your application in the menu of your mobile. Here you will see the default icon which can be changed and we will tell you as we move ahead in this course.
I hope your application is working exactly the requirements you have given. Now depending upon your usability and customization you can change various things like image, sound and behavior also.