Designing Interface of our First Application
So you clear with what kind of application you are going to develop and what functionality it is going to have. Once again I remind you we are going to develop a text to speech converter which will speak up the text whatever the user will enter into the text box using the keyboard of his/her device.
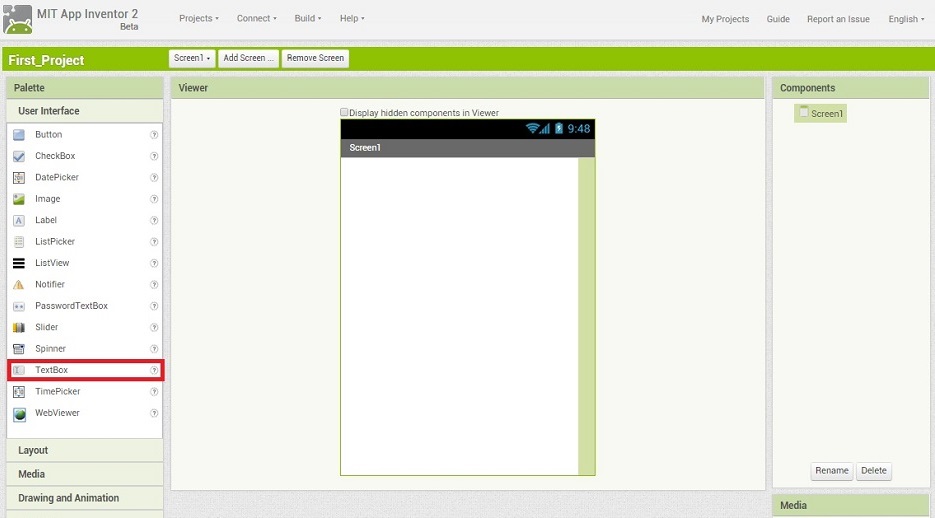
- Select the text box from the palette which is on the left and drag it to the viewer.

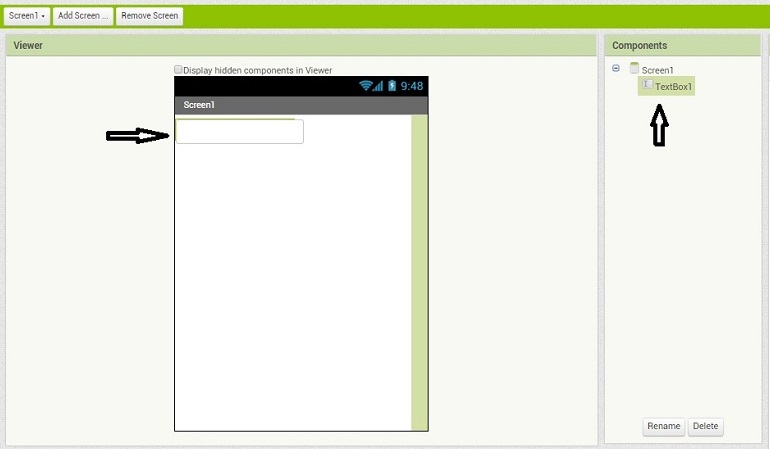
- Your page should look like this now. Text Box is added in viewer and also in components pane.

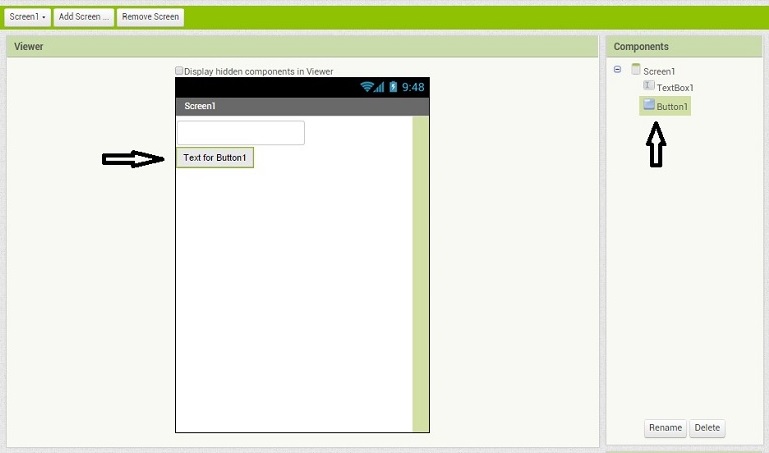
- Similarly we will add a button dragging from the palette to the viewer and the viewer should look like :

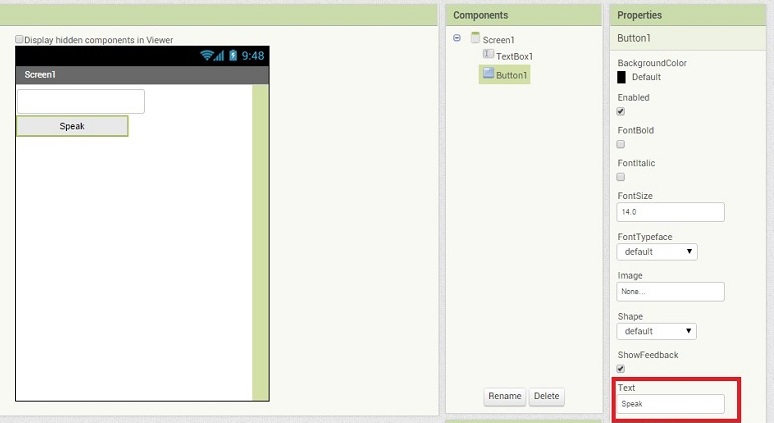
- So we have done with our basic look which has a text field and button. Over the button you are seeing "Text for Button1" which is the text which will be seen exactly after the successful app. We will change this text by selecting Button1 in Components and changing the Text field in Properties. We will change the text to "Speak".

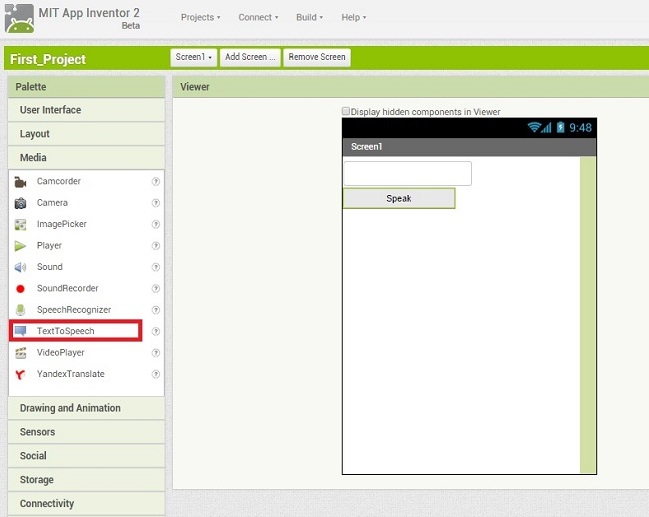
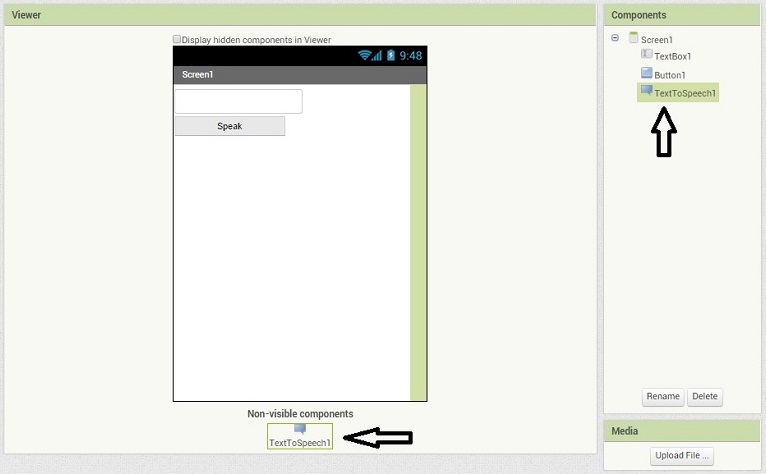
- One more thing we need to add to our project i.e. the utility which will process our request and convert text into speech. For this we have a ready component name as "Texttospeech". Under palette select Media category and drag "Texttospeech" on the viewer. It is a non-visible component hence you will not see it on the viewer but will be placed under the viewer where all the non-visible components are presented.


- So design part is done. Now we have left with adding the behaviors. We need to tell our application that it has to speak the text when user presses the "Speak" button. In the next chapter we will be adding the behavior to the components using the Block Editor.