Javascript Optional Chaining Operator
The new Javascript Optional Chaining operator is introduced in ECMAScript 2020 also known as ES11 or ES 2020. It is represented by ?. (question mark and dot).
Optional chaining is nothing but a syntax with the help of which we can access deeply nested properties in a Javascript object without checking whether that property exists or not. Instead of returning an object, it will return either null or undefined.
Syntax for Optional Chaining operator:
Here is the syntax for using optional chaining operator,
obj.val?.prop
obj.val?.[expr]
obj.arr?.[index]
obj.func?.(args)
Let's understand it with the help of some examples.
Using Optional Chaining Operator:
In the given code, there is a nested object (object inside the object). There is an object obj whose value is a person, where person is another object and has a property name with value studytonight.
let obj = {
person: {
name: 'studytonight'
}
};
console.log(obj.person.name);
When we try to access the name property of the nested object, we will get "studytonight." As you can see in the output image.

Understanding Problem without Optional Chaining:
Now suppose the person object does not have a name property. Now, when we will try to access obj.person.name we will get undefined.
let obj = {
person: {
}
};
console.log(obj.person.name);
Following will be the output:

The above code worked fine because the person object existed but its property was undefined. But what if the object person is also not present? Then, Javascript will throw an error, because then we are trying to access a property of something which doesn't exists.
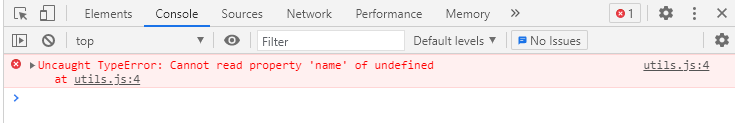
Let's further modify the above code and remove the person object. Now when we try to access the same property we will get an error.
let obj = {
};
console.log(obj.person.name);
The error occurs because obj.person is already undefined and we are trying to access the property name for an undefined entity obj.person.

Earlier in Javascript, we used to have checks to handle this type of error or to avoid unexpected Javascript errors. But not anymore!
Optional Chaining is here!
An easier way to handle unexpected JavaScript errors when we try to access deeply nested objects is by using the optional chaining operator.
Now we will access the same code given above using the optional chaining operator.
let obj = {
};
console.log(obj?.person?.name);
As we can see, we will get undefined instead of an error. This happens because of optional chaining operator.

Hence, we do not have to apply special check to see if a nested property exists or not, we can simply use the optional chaining operator.
Advantages of Optional Chaining Operator:
-
Easier to use and less code.
-
Increades human readability, less if-else conditions to check for null values.
-
Useful to avoid errors.
-
This will be useful when we try to access deeply object properties.
Conclusion:
The optional chaining operator is very useful for null-checking deeply nested objects. It allows us to avoid writing several checks and statements for checking the existence of the properties.