LAST UPDATED: JULY 8, 2021
How to create Password input field in HTML?
Answer: Using the input tag with the type attribute value as password.
HTML forms for login usually contain a password field on the webpage. Passwords are very sensitive information and they should be entered in such a way so that while a user is entering their password in the input field, people around them cannot see it.
Using a text field for a password is not a good idea.
HTML type="password" attribute
HTML provides a way to hide the password text in the input field as the user is typing it. Use the type="password" to define the input field for password within the <input> tag.
The actual typed password is replaced with some symbols like an asterisk ("*") or dot ("•") so it cannot be read.
Example: Using type="password" for the input field
Here we have created a login page where we have two input fields and a submit button. The first input field has type="text" to enter username and the second input field is of type="password" for the passwords.
Attributes used for passwords
There are some attributes that are used with password input fields, they are:
-
maxlength - It is used to set the maximum length of the password.
-
minlength - It is used to set the minimum length of the password.
-
pattern - The password must contain the specified pattern which can be validated.
-
placeholder - A value to be displayed in the input field when it is empty.
Example: Setting the length requirement for Password field
Here in the example, we will use maxlength and minlength attributes to set the required length for the password.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML</title>
</head>
<body>
<h2> Login to the system </h2>
<form>
<div>
<label for="username">Username:</label>
<input type="text" id="username" name="username">
</div>
<div>
<label for="pass">Password</label>
<input type="password" id="pass" name="password" minlength="8" maxlength="16" placeholder="8 to 16 charaters">
</div>
<input type="submit" value="Sign in">
</form>
</body>
</html>
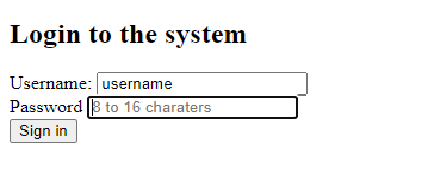
Output:
Here is the output of the above program. When we set the minlength and maxlength attribute, now the user will be forced to enter a password text with more than 8 characters and less than 16 characters.

Conclusion
It is important to add the type="password" attribute field to the input field as its the right way to do it. We can use attributes to set the length of the password. To enforce a strong password we can use the pattern attribute in the password field.