Liquid is an open source template language created by Shopify (an e-commerce platform for online stores) and it is written in Ruby. It is the backbone of Shopify themes and is used to load dynamic content on storefronts. Liquid acts as a bridge between web layout and the website data.
To understand the purpose of Liquid properly let us consider a simple example, whenever we order a product from online stores, with every order we get a bill/an invoice. The format(the way in which data is represented and oriented) is same for each and every invoice but the data that each invoice contains varies from user to user. Liquid helps in creating such templates which contains a specific format of representation and the data is loaded dynamically which changes from user to user.
In simple words, Liquid allows themes to be reusable.
How does Liquid works?
-
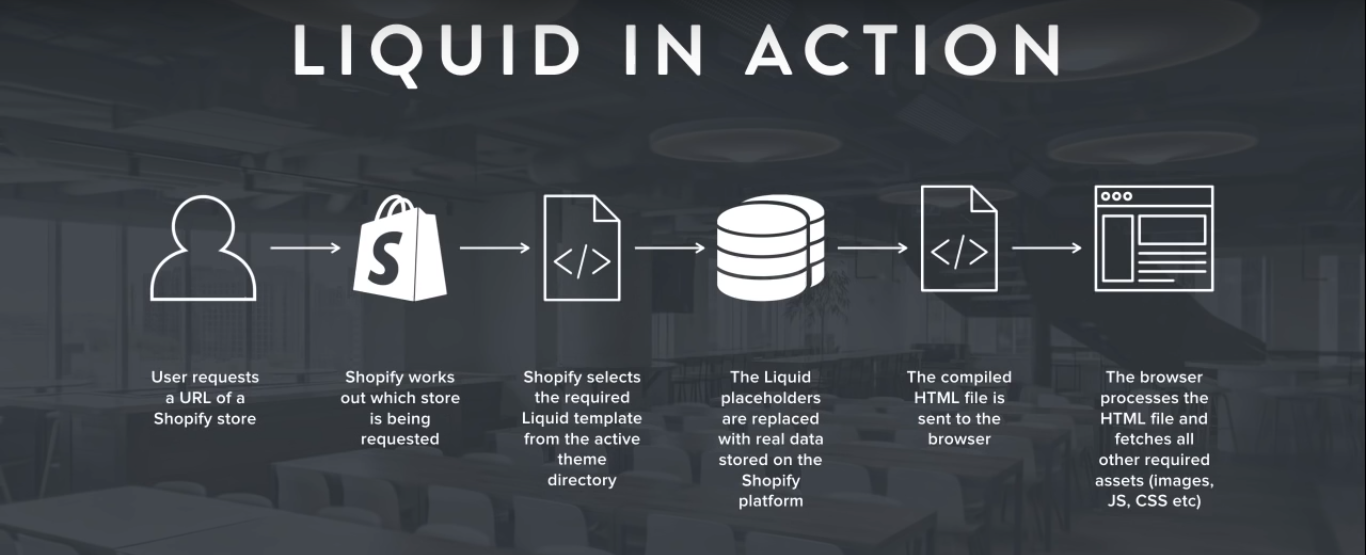
User requests a URL of a Shopify store.
-
Shopify works out on which store is being requested.
-
Shopify selects the required liquid template from the active theme directory.
-
The liquid place-holder is replaced with real data stored on the Shopify platform for the requested eCommerce website.
-
The compiled HTML file is sent to the browser.
-
The browser processes the HTML file and fetches all other required assets(images, JS, CSS etc).

Liquid Syntax
A Liquid code can be categorized into three things: Objects, Tags, and Filters.
Objects
-
Object instructs Liquid where to display the content on a page.
-
{{ …. }} Double curly braces are used to denote output.
-
Objects and variable names are denoted using double curly braces.
-
For example, the title of a page can be displayed using {{ page.title }}. Here, Liquid is rendering the value of the object with name page.title.
-
Objects uses the dot syntax.
Tags
-
Tags are used to create the logic and control flow part for templates.
-
{% …. %} Curly braces with a percent sign are used to denote a logic.
-
The markups that are used in tags doesn’t produce any visible text but is used as control statements which determines the output flow, like we have if-else conditional statements in most programming languages.
-
For example:
{% if user %}
Hello {{ user.name }}
{% endif %}
If the user is logged in and his name is Alex, then the above code will display - Hello Alex
Filters
-
Filters are used to manipulate the output of a Liquid object.
-
Filters are used within an output and are separed by a “ | ”.
-
For example:
{{ "/my/fancy/url" | append: ".html" }}
The above code will display – /my/fancy/url.html
-
More than one filter can also be applied to the output.
Liquid Collections
Liquid collection differs from product collection. Bunch of products that are grouped together logically is called a product collection and in Liquid, a collection is the number of objects that are all the same.
Example: Collection of product images, etc.
-
Collections are signified in Liquid by plural object name.
-
Each individual item has its own properties.
-
Liquid loops allow us to output multiple items.
Example: shop.types , shop.metafields, product.images.
Conclusion
Liquid is a powerful template language while working on Shopify. Its similarity with HTML and its ability to load dynamic data makes it a great choice. And with growing popularity of Shopify to create eCommerce websites in simple steps, the demand of Liquid based themes will also increase.
You may also like: